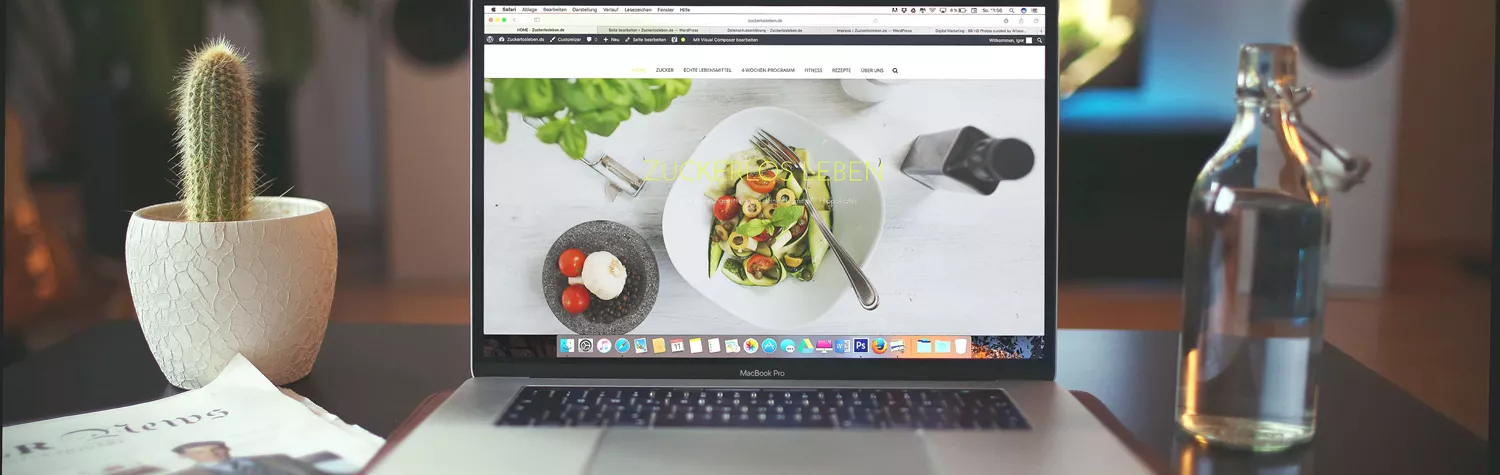
The world of business websites is constantly evolving, and it’s now simpler than ever to create a great looking site thanks to the multitude of CMS’ on the market, at a very reasonable cost.
But setting up your site is only a part of the story, regular maintenance is the key to success, so it’s super important that small business owners are up-to-date with the latest trends and customer demands to ensure they’re on their A-game.
Here at takepayments, we’re all about helping small businesses reach their full potential, so buckle in for our eight innovative tips for improving your website which should boost traffic, conversions, and the customer experience.
Remember: if you’re pretty new to the world of web design or don’t consider yourself a tech whizz, don’t fret about implementing all these changes at once. Even just one or two could have a big impact on your customers’ experience of your site.
1. Get immersive
To ensure visitors have a great time using your site and want to come back, it needs to be memorable, and there’s no better way of creating a memorable experience than by making it immersive.
These can come in many forms, so again, don’t sweat it if you’re not a tech boffin. Ever liked something on Facebook? Then you’ve participated in a micro-immersive experience.
Other nifty forms of immersive experiences are things like animations while web pages are loading, or if you want to ramp it up a notch you could create a virtual tour or story on your site.
The whole point of immersive experiences is they make your business more relatable and that sticks in people’s memories - a memorable experience is one likely to be shared with others, upping the traffic your website will receive.
Top tip: make your immersive experience personalised wherever possible, it ups the fun-level for users and increases the all-valuable customer data you collect - it’s a win-win.
2. Step over to the dark side
Don’t worry, we’re not talking about the dark web, but the act of implementing dark mode on your website.
Web users are more and more frequently adopting dark mode on their devices for tons of reasons:
- It minimises blue light emissions
- Puts less strain on users’ eyes
- Can make the text easier to read on smaller screens
- Is more energy-efficient for some screens
- Some users believe it looks better…
...especially those who’re prone to a bit of midnight browsing - and new research suggests late night shopping is growing increasingly popular.
Before you opt to take the plunge, consider how your site would look in dark mode, and be sure your branding and logos are still easily recognisable - darker hues, for example, might not look great or even be legible in dark mode.
Also, put some thought into how your users will actually flip between the two modes - will you have a toggle on the top of each page? As with all elements of a great website, ease of use is key.
Top tip: make use of analytics data to find out when most users visit your site - if it’s predominantly during the day, dark mode might not be beneficial.
3. Let’s get minimal
Like many aspects of the tech world, smaller and more streamlined is the direction website menus are heading.
Ever heard of the hamburger menu? Even if you’re not familiar with the name you’ve no doubt seen it in action. It’s the three little horizontal lines often found in the top corners of websites which condenses options down to produce a more streamlined user navigation.
Other options to minimise navigation menus include:
- Bottom bar menu
- Sliding menu from the left or right of the page
- Putting menu options on all four corners (less common).
Whichever option you go for, be absolutely sure it’s mobile-friendly and easy to use - it takes seconds for consumers to abandon a website if they can’t find what they’re after.
Top tip: if you do opt for the hamburger menu, don’t include your contact details here. Consumers like to be able to find important information like this very quickly which is why you’ll often find a dedicated ‘contact us’ tab at the bottom of each page.
Last but not least, consider adding breadcrumbs - these are what list and link back to previous pages browsers have visited while using your site and make for a super straightforward user experience. Like this:

4. Testimonials
Customer testimonials can be an absolute goldmine for businesses - boosting credibility and significantly increasing new users’ trust in your site and products.
You can take these from the likes of TrustPilot, Google Reviews, Trip Advisor, etc, and add them to areas where consumers are most likely to see them, like your homepage.
Top tip: choose the most detailed reviews available - they’ll help explain what your business does and how you solve consumer problems.
If you can add pictures or even videos, all the better - it not only increases the validity of the reviews but adds an emotional connection to your business.
Good to know: video reviews have been shown to have a higher click-through rate, but remember to get permission from the reviewee before posting to your site.
5. Strike a balance
Read any article on how to create a killer website and you’ll hear about the importance of including plenty of white space on each page of your website to avoid overwhelming users with too much going on.
But where you do add colour, make it bold and punchy. The aim is to design a smooth, sleek, streamlined experience while making yourself stand out at the same time - it’s a fine line, but more and more companies are implementing this interface and achieving great results.
The benefits aren’t just superior user experience, but designs like this also boast a faster load time, and this is mega important to customer satisfaction - over half of web browsers will abandon a site that takes more than three seconds to load.
6. Augmented reality
Augmented reality has been shown to be an especially effective tool for shopping-related business sites because it adds an exciting new element to engage audiences more.
AR technology uses software to impose items onto real-life images using headsets and smartphones, a bit like a modern try before you buy - a great way to allow consumers to see for themselves how your products will work for them.
IKEA Place is a perfect example, which has been tremendously successful, allowing consumers to see what items of furniture will look like in their homes before buying.
Implementing AR can be as lavish or simple as you like, so don’t let budget put you off giving it a try. You don’t need to go off and create your own AR app from scratch, for example, but could start off by embedding an existing one into your website.
7. Accept card payments
If you’re not already accepting card payments on your website, there’s no time like the present to get started.
The events of 2020 have had a dramatic effect on internet shopping, with British consumers spending £4.5 billion more than the year before online, and 17.2 million people (nearly a quarter of the population) expected to permanently change the way they shop.
If you want your slice of that pie your website needs to be set up an ready to accept payments so you’re not missing out on this increased demand. The good news is online payments are super simple to set up so you can be up and running in no time.
A takepayments payment gateway, for example, hooks up with the majority of leading shopping carts and keeps your business open 24/7 online. In a nutshell, they allow you to accept card payments through your website, they’re super secure, and you can customise them to fit your site design.
Good to know: we offer a variety of online payment options, so if a payment gateway’s not what you’re after head here to find the perfect option for your business.
8. Don’t fall down at the first hurdle
We’ll finish on a simple one, but it’s arguably one of the most important of them all.
Make your website HTTPS.
If it isn’t already, in a Google search your website will be shown as ‘not secure’, and this could put consumers off even clicking through to your page and cost you immeasurable reputational damage.
Not only that but if your site isn’t HTTPS you’re putting your data and your customers’ data at risk of a breach and potential fraud.
For all the info you need including how to make sure your website is HTTPS, head here.
For heaps more useful resources on the subject of websites and loads more, head to our jam-packed blog.
And if you’re looking to start accepting payments through your website we’ve got you covered with our market-leading online payment options. We don’t charge sign-up or exit fees, you’ll have a dedicated consultant to guide you through the process, and we offer personalised pricing packages, so chat to one of our friendly experts today to get the ball rolling.